原文链接
React Native 有太多激动人心的地方了。用ReactNative开发iOS和Android应用让开发变得有趣,愉悦人心。然而,也有一些问题——我和我的搭档Nicholas Alan Brown 要是在正式开发项目之前知道就好了.
作为我们的第一款React Native 应用, 同时我们还有着自己的全职工作,我们就决定为 Bhagavad Gita——古印度宗教的书籍 做一款iOS应用。我曾经在印度的大学里教过书,因此认为这将会是一个非常简单练手应用。以下是最终产品里的几个场景截图,在App Store 里可以下载。


整个开发过程很具喜剧色彩,我们确实也踩了不少的坑。这次,很高兴能为大家强调一下我们所遇到的10个大坑,而且在多数已经被解决了。我觉得这可能对那些没有时间或者只有大型的开发者商店才会有的资源的独立开发者来讲会很有帮助。
在提交到App Store前你必须要打包应用
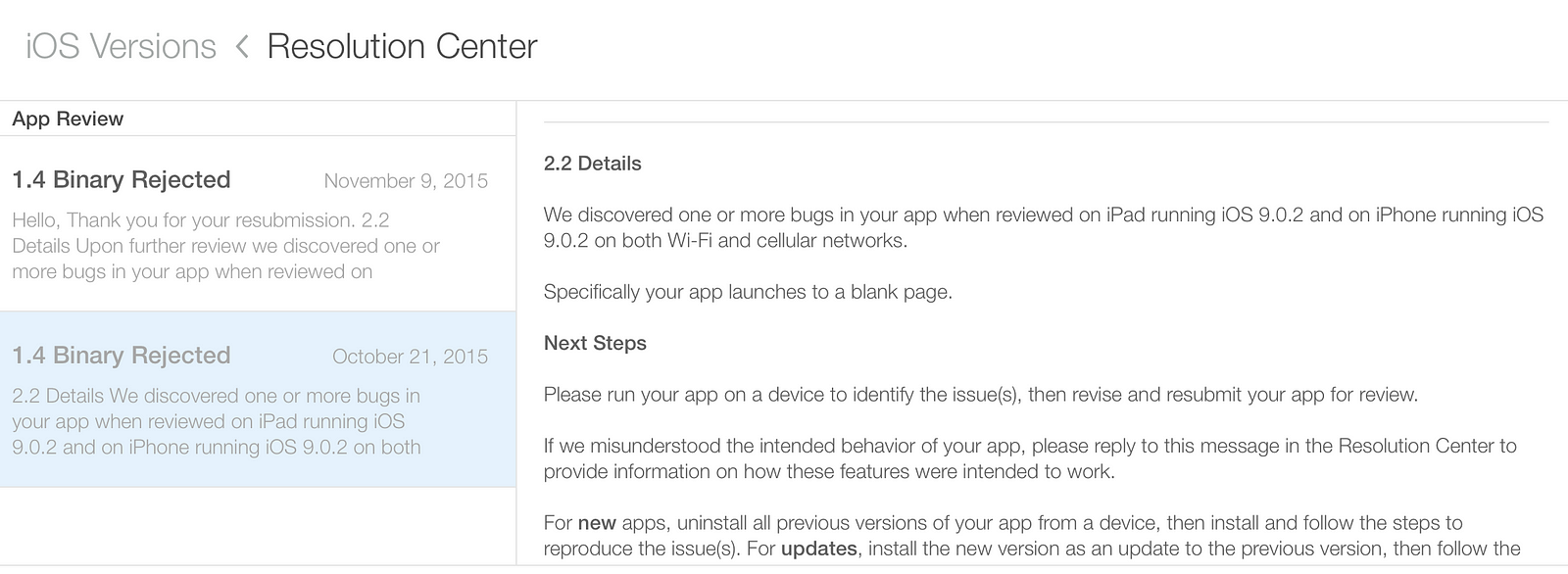
这是个有点蛋疼的坑。但这也着实发生在了很多React Native开发者身上,尤其是你在没有XCode或Swift开发经验时。即使你的应用在XCode模拟器上完美运行,你依然还得打包。如果你不绑定直接提交到 App Store上会导致每次都被拒掉,日志一般如下:
在我明白自己做错之前,你可以看到两次的回拒。即使尽快让你的应用上架到App Store上会令人激动万分,我还是建议在你在你的设备上配合bundle能够运行而且能够通过设备上TestFlight的测试。这里 有更多关于打包app的资料。同样,打包的文档也有点晦涩,我们稍后搞定它。
升级React Native版本
这对我们来讲有点困难。有时我们升级到最新的发布版本之后,整个项目会崩掉。然后我们又很艰难地切回到了稳定版本。正确的重新安装所有依赖的方式是删除整个node_modules 文件夹,关掉所有相关进程,然后使用npm install, cmd+shift+k 来clean一下项目,cmd+shift+b来重新编译,接着使用cmd+r来运行项目。当我们更新新版本并且发现不得不去降低版本时这会非常有用。
场景过渡动画
在React Native 团队的reddit thread里,我问过这个团队为什么Navigator组件在切换场景的时候会很非常卡顿。在你简单地使用Navigator组件的时候,你会发现场景之间过渡的时候动画会波动。这样的波动在Android中更为糟糕,尽管我到现在还没有测试最新版本的。React Native 团队回复说这些动画是从Js层动画来调用Native层响应,这是因为Js逻辑的咽喉堆积而造成的掉帧。这里给出了InteractionManager模块,这里是文档。我们发现Navigator和InteractionManager搭配用起来效果非常好。然而,到现在我们主要还是严重的依赖了 NavigatorIOS,一个更快且能够更好的处理过渡动画的组件,因为它是基于Native组件的呀。不过NavigatorIOS不足的地方就是在复杂的应用中很难去管理它的状态。幸运的是,我们的应用是一个没有大量路由的简单应用。在不久的将来,我们将使用Navigator来取而代之。
分析 !!!
这是我们所遇到的最蛋疼的问题了,因为我们耗费了大量的时间去解决一个问题。我们刚开始的时候,就知道分析会是在我们整个开发行程以及策略中一个很大的部分。我们尝试通过Google 来得到问题的答案,但是没能找到真正有用的React Native包 (这里 看 SO 提交)
最终呢,我决定自己写一个代码段分析的桥梁。我也是在听到Chris Smother(Posyt的作者)讲述他之前这么做过才受到启发。基本上,第一步就是把段落分离到一个文件中—— instructions given here under the heading Bundling Integrations. under the heading Bundling Integrations. React Native文档也描述了如何使用 podfiles 。第二步:在同一部分
动画
动画是很多应用里很棒的一个特性。用户是否提交一条评论(可以留意一下iPone是如何弹出短信的),或者从屏幕中淡出,或是敲击的动画,这都确实很重要。
当React Native 动画模块做的很棒而且文档写的也不错时,整个使用流程就会显得非常简单。直到发现有动画之前,我都是在用官方的动画模块。如果你用过CSS库 animated.css,类似的——它是非常简单的并且也很好配置。尤其在我们的onboarding sequence这个项目上用到了(一个提供了在home页顶部的悬浮条而且能够在进入home页时可以扩展并且逐渐透明掉)